update
<script>
// <![CDATA[
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt =
"onorientationchange" in window ? "orientationchange" : "resize",
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = clientWidth / 75 + "px";
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
recalc();
})(document, window);
// ]]>
</script>
<style>
body {
padding: 0;
margin: 0;
}
.newpage {
margin: 0;
/* color: #565656; */
font-size: 0.64rem;
line-height: 1.18rem;
padding-bottom: 0rem;
overflow: hidden;
background-color: #F5EBDD;
font-family: 'Poppins';
/* width: 75rem; */
}
.pcshow {
display: block;
/* !important */
}
.mshow {
display: none !important;
}
.pcbanner {
display: block;
width: 100%;
}
.mbanner {
display: none;
}
.stamp.best_seller {
padding-left: 0.39rem;
/* 10px / 25.6 */
padding-right: 0.47rem;
/* 12px / 25.6 */
background: #F36F5A;
border-radius: 0px 0.55rem 0.55rem 0px;
/* 0px 14px 14px 0px / 25.6 */
font-size: 0.63rem;
/* 16px / 25.6 */
font-family: Poppins, Poppins-SemiBold;
font-weight: normal;
text-align: center;
color: #ffffff;
line-height: 1.09rem;
/* 28px / 25.6 */
top: 0.94rem;
/* 24px / 25.6 */
left: 0;
position: absolute;
}
.stamp.neu {
width: 1.88rem;
/* 48px / 25.6 */
height: 1.88rem;
/* 48px / 25.6 */
background: #66cab3;
font-size: 0.63rem;
/* 16px / 25.6 */
font-family: Poppins, Poppins-SemiBold;
font-weight: normal;
text-align: center;
color: #ffffff;
display: flex;
align-items: center;
justify-content: center;
top: 0.63rem;
/* 16px / 25.6 */
left: 0.63rem;
/* 16px / 25.6 */
position: absolute;
border-radius: 50%;
}
.rte a:not(.btn) {
border-bottom: none;
}
.moucuct-list {
display: flex;
justify-content: space-between;
margin: 0 auto;
width: 50rem;
}
.moucuct-item {
width: 12.5rem;
color: #ff6141;
text-align: center;
}
.moucuct-item-img {
width: 100%;
}
.moucuct-item-name {
color: #D72032;
font-size: 1.25rem;
font-weight: bold;
margin-bottom: 0.4rem;
}
.moucuct-item-but {
width: 9.34rem;
height: 1.88rem;
background: #ff6141;
border-radius: 0.94rem;
line-height: 1.88rem;
color: #fff;
margin: 0.86rem auto;
}
.moucuct-item-but2 {
margin-top: 0.5rem;
}
.moucuct {
/* background-image: url('https://cdn.shopifycdn.net/s/files/1/0540/5219/2428/files/moducrback.webp?v=1701766667');
background-size: 100%; */
width: 100%;
/* background-repeat: no-repeat; */
height: 35.6rem;
padding-top: 4rem;
}
.moucuct2 {
margin-top: 2.43rem;
}
.moucuct2-item {
display: flex;
justify-content: center;
color: #333333;
}
.moucuct2-itemimg {
/* width: 22rem;
height: 19rem; */
margin-right: 6rem;
}
.moucuct2-itemcon {
width: 23rem;
display: flex;
flex-direction: column;
justify-content: center;
}
.moucuct2-itemcontext1 {
font-size: 48px;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #394b2e;
line-height: 81px;
margin-bottom: 0.98rem;
}
.more {
height: 27px;
font-size: 24px;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
text-decoration: underline;
text-align: center;
color: #ff6141;
line-height: 36px;
}
.moucuct2-itemcontext2 {
font-size: 20px;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
color: #394b2e;
line-height: 81px;
margin-bottom: 0.9rem;
}
.moucuct2-itemcontext3 {
font-size: 16px;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
color: #394b2e;
line-height: 24px;
margin-bottom: 1rem;
}
.moucuct2-itemcontext4 {
font-size: 20px;
font-family: Poppins, Poppins-SemiBold;
font-weight: normal;
color: #394b2e;
line-height: 36px;
margin-bottom: 0.8rem;
}
.moucuct2-itemcontext5 {
font-size: 1.25rem;
color: #EDAD00;
font-weight: bold;
}
.moucuct2-item2 {
flex-direction: row-reverse;
/* margin-top: 4.8rem; */
}
.moucuct2-itemimg2 {
height: 100% !important;
padding-top: 5rem;
margin-right: 0;
margin-left: 6rem;
}
.moucuct3 {
width: 61.09rem;
background: #f9f2ec;
border-radius: 1.88rem;
margin: 3rem auto;
padding: 1.88rem 0;
}
.moucuct3-head {
display: flex;
justify-content: center;
margin-bottom: 2.5rem;
}
.moucuct3-headlft {
width: 11.3rem;
margin-right: 3.5rem;
}
.moucuct3-headrig {
width: 25.3rem;
color: #ff6141;
}
.moucuct3-headrig-tit {
font-size: 1.88rem;
font-weight: bold;
}
.moucuct3-headrig-title {
color: #D72032;
font-size: 0.94rem;
margin: 1rem 0;
}
.moucuct3-list {
display: flex;
justify-content: center;
flex-wrap: wrap;
padding: 0 3.7rem;
}
.moucuct3-item {
width: 12.5rem;
text-align: center;
margin-bottom: 2.5rem;
}
.moucuct3-itemimg {
width: 100%;
margin-bottom: 0.9rem;
}
.moucuct3-itemprice {
font-size: 0.78rem;
margin: 0.9rem 0;
color: #868686;
text-decoration: line-through;
}
.moucuct3-itemprice span {
color: #ff6141;
font-weight: bold;
margin-left: 0.26rem;
text-decoration: none;
display: inline-block;
}
.moucuct3-itembut {
width: 7.34rem;
height: 1.88rem;
background: #ff6141;
border-radius: 0.94rem;
line-height: 1.88rem;
color: #fff;
margin: 0 auto;
transition: all 0.3s;
}
.moucuct3-mehr {
margin: 0 auto;
font-size: 0.78rem;
color: #ff6141;
font-weight: bold;
cursor: pointer;
}
.moucuct3-hide {
display: none;
/* display: flex; */
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
}
.moucuct3-hied2 {
display: flex;
justify-content: space-between;
width: 40rem;
margin: 0 auto;
}
.moucuct3-itemname {
padding: 0 2rem;
}
.moucuct4 {
margin-top: 2.72rem;
}
.moucuct4-title {
font-size: 48px;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #F36F5A;
line-height: 36px;
text-align: center;
}
.moucuct4-list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 52rem;
margin: 1.84rem auto;
margin-bottom: 0;
}
.moreText,
.moreText2 {
margin: 4rem 0;
}
.moreText2 {
font-size: 28px;
font-family: Poppins, Poppins-SemiBold;
font-weight: bold;
text-align: center;
color: #394b2e;
line-height: 36px;
}
.moucuct4-item {
position: relative;
width: 12.15rem;
text-align: center;
color: #333;
margin-bottom: 2.5rem;
}
.moucuct4-badge {
position: absolute;
height: 1.33rem !important;
margin: 0.63rem;
}
.moucuct4-badge2 {
position: absolute;
height: 1.92rem !important;
margin: 0.63rem;
}
.moucuct4-img {
background-color: #FFF9F1;
width: 100%;
border-radius: 0.8rem;
margin-bottom: 0.9rem;
}
.moucuct4-price {
font-weight: bold;
}
.moucuct4-price span {
font-weight: 400;
text-decoration: line-through;
margin-right: 0.3rem;
}
.moucuct4-but {
width: 8.59rem;
height: 1.88rem;
border: 1px solid #F36F5A;
color: #F36F5A;
border-radius: 0.98rem;
line-height: 1.88rem;
margin: 0.9rem auto;
transition: all 0.3s;
}
.moucuct4-but:hover {
background-color: #F36F5A;
color: #fff;
transform: scale(1.1);
}
.moucuct4-name {
min-height: 2.4rem;
padding: 0 1rem;
margin-bottom: 0.6rem;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
/* autoprefixer:ignore next */
-webkit-box-orient: vertical;
}
.moucuct-item-txet {
min-height: 3.5rem;
}
.moucuct3-itembut:hover {
transform: scale(1.1);
}
.pcanchor:target {
padding-top: 5rem;
margin-top: -5rem;
}
#mobil_moucuct {
display: none;
}
@media (max-width: 767px) {
.moucuct4 {
margin-top: 4.8rem;
}
.moucuct2-itemimg2 {
height: auto !important;
padding-top: 5rem;
margin-right: 0;
margin-left: 6rem;
}
#mobil_moucuct {
display: flex;
text-align: center;
}
#pc_moucuct {
display: none;
}
.msanchor:target {
padding-top: 12.7rem !important;
margin-top: -12.7rem !important;
}
.pcshow {
display: none !important;
}
.mshow {
display: flex !important;
}
.pcbanner {
display: none;
}
.mbanner {
display: block;
width: 100%;
}
.stamp.best_seller {
top: 2.5rem;
font-size: 1.4rem;
padding: 10px 10px;
border-radius: 0 15px 15px 0;
}
.stamp.neu {
width: 4rem;
height: 4rem;
left: 1rem;
top: 1rem;
font-size: 1.4rem;
}
.newpage {
font-size: 2.4rem;
line-height: 3.6rem;
background-size: 100%;
}
.moucuct {
background-image: url('https://cdn.shopifycdn.net/s/files/1/0540/5219/2428/files/mback_84da97b2-abe8-415f-8538-fd2461a04db7.webp?v=1701850396');
height: 126rem;
padding-top: 0;
}
.moucuct-list {
flex-direction: column;
width: 70rem;
}
.moucuct-item {
width: 100%;
display: flex;
align-items: center;
}
.moucuct-item-img {
width: 32.7rem;
}
.moucuct-item-div {}
.moucuct-item-name {
font-size: 3.2rem;
margin-bottom: 2rem;
}
.moucuct-item-but {
width: 30.2rem;
height: 6.4rem;
border-radius: 3.2rem;
line-height: 6.4rem;
text-align: center;
margin: 3.2rem 0 0 0;
}
.moucuct-item-but2 {
margin-top: 3.2rem;
}
.moucuct-item2 {
flex-direction: row-reverse;
}
.moucuct-item2 .moucuct-item-div {
margin-left: 3rem;
}
.moucuct2-item {
flex-direction: column-reverse;
}
.moucuct2-itemimg {
margin: 0 auto;
}
.moucuct2-itemcon {
width: 66rem;
text-align: center;
margin: 0 auto;
}
.moucuct2-itemcontext1 {
font-size: 4.8rem;
margin-bottom: 3rem;
}
.moucuct2-itemcontext2 {
font-size: 2.2rem;
line-height: 3rem;
margin-bottom: 3rem;
}
.moucuct2-itemcontext3 {
margin-bottom: 3rem;
}
.moucuct2-itemcontext4 {
font-size: 2.5rem;
margin-top: 4rem;
}
.moucuct2-itemcontext5 {
font-size: 4.8rem;
}
.moucuct3 {
width: 100%;
}
.moucuct3-head {
flex-direction: row-reverse;
align-items: center;
}
.moucuct3-headlft {
width: 32.8rem;
height: 22rem;
margin: 0;
}
.moucuct3-headrig {
width: 30rem;
}
.moucuct3-headrig-tit {
font-size: 4.8rem;
margin-bottom: 2rem;
}
.moucuct3-headrig-title {
font-size: 2.4rem;
}
.moucuct3-headrig-title2 {
display: none;
}
.moucuct3-list {
padding: 0;
flex-wrap: nowrap;
overflow: auto;
}
.moucuct3-item {
width: 40rem;
margin-left: 3.1rem;
margin-bottom: 6.3rem;
}
.moucuct3-itembut {
width: 31rem;
height: 6.4rem;
line-height: 6.4rem;
border-radius: 3.2rem;
}
.moucuct3-itemimg {
margin-bottom: 3rem;
}
.moucuct3-itemprice {
font-size: 2.4rem;
margin: 3rem 0;
}
.moucuct3-mehr {
/* display: none; */
}
.moucuct3-hide {
/* display: flex; */
}
.moucuct4-title {
font-size: 4.8rem;
margin-top: 6rem;
}
.moucuct4-list {
margin: 4rem auto;
width: 100%;
justify-content: normal;
overflow: auto;
flex-wrap: nowrap;
}
.moucuct4-item {
width: 40rem;
margin-bottom: 4rem;
margin-left: 3rem;
}
.moucuct4-badge {
height: 0.34rem !important;
margin: 0.16rem;
}
.moucuct4-badge2 {
height: 0.49rem !important;
}
.moucuct4-img {
margin-bottom: 2.5rem;
border-radius: 2.2rem;
}
.moucuct4-name {
margin-bottom: 2rem;
min-height: 7.2rem;
}
.moucuct4-but {
width: 30rem;
height: 6.4rem;
line-height: 6.4rem;
border-radius: 3.2rem;
margin: 3rem auto;
}
.moucuct3-itemname {
min-height: 2.3rem;
padding: 0 7rem;
}
}
</style>
<style>
#container.less .moucuct4-list a:nth-child(n + 5) {
display: none;
}
#show_more {
font-size: 0.64rem;
font-family: Poppins, Poppins-SemiBold;
font-weight: normal;
text-decoration: underline;
text-align: center;
color: #f36f5a;
line-height: 1.8rem;
letter-spacing: 1.0.24rem;
cursor: pointer;
}
.activity-name {
font-size: 1.92rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
text-align: center;
color: #f36f5a;
line-height: 1.44rem;
margin-top: 2.72rem;
}
#container-wrap {
width: 52rem;
margin: 0 auto;
}
#container-wrap .image-text {
display: flex;
margin-top: 2.56rem;
}
#container-wrap .image-text.reverse {
flex-direction: row-reverse;
}
#container-wrap .image-text.reverse img {
width: 22.28rem;
height: 21.2rem;
margin-left: 3.84rem;
margin-right: 0;
}
#container-wrap .image-text img {
width: 26.08rem;
height: 19.04rem;
margin-right: 3.92rem;
}
#container-wrap .image-text .text-container {
display: flex;
flex-direction: column;
justify-content: center;
}
#container-wrap .image-text .text-container .main-title {
font-size: 1.92rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 1.44rem;
margin-bottom: 1rem;
}
#container-wrap .image-text .text-container .media-title {
font-size: 0.96rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
color: #333333;
line-height: 1.44rem;
margin-bottom: 0.92rem;
}
#container-wrap .image-text .text-container .text {
font-size: 0.64rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
color: #333333;
line-height: 0.96rem;
margin-bottom: 1.28rem;
}
#container-wrap .image-text .text-container .sub-title {
width: 12.68rem;
font-size: 0.96rem;
font-family: Poppins, Poppins-Bold;
font-weight: 700;
color: #333333;
line-height: 1.44rem;
margin-bottom: 0.88rem;
}
#container-wrap .image-text .text-container .wert {
font-size: 1.28rem;
font-family: Poppins, Poppins-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 1.44rem;
}
#container-wrap .text-image-list {
display: flex;
margin-top: 3.6rem;
}
#container-wrap .text-image-list .text-container {
margin-right: 3rem;
width: 18.32rem;
display: flex;
flex-direction: column;
justify-content: center;
box-sizing: border-box;
}
#container-wrap .text-image-list .text-container img {
width: 1.76rem;
height: 1.76rem;
margin-bottom: 0.88rem;
}
#container-wrap .text-image-list .text-container .media {
font-size: 1.28rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 1.92rem;
}
#container-wrap .text-image-list .text-container .desc {
margin-top: 1.2rem;
font-size: 0.64rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
color: #856c74;
line-height: 1.2rem;
}
#container-wrap .image-list {
display: flex;
flex-wrap: wrap;
}
#container-wrap .image-list img {
width: 8.96rem;
height: 8.96rem;
margin: 0.96rem;
}
</style>
<style>
@media (max-width: 767px) {
.activity-name {
font-size: 4.8rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 3.6rem;
margin-top: 6.3rem;
text-align: center;
}
#container-wrap {
margin: 0 auto;
margin-left: 3rem;
margin-right: 3rem;
text-align: center;
width: auto;
}
#container-wrap .image-text {
display: flex;
flex-direction: column-reverse;
margin-top: 6.4rem;
}
#container-wrap .image-text.reverse {
flex-direction: column-reverse;
}
#container-wrap .image-text.reverse img {
width: 55.7rem;
height: 53rem;
margin-left: 0;
margin-right: 0;
margin: 6.3rem auto 0;
}
#container-wrap .image-text img {
width: 65.2rem;
height: 47.6rem;
margin-top: 6.3rem;
margin-right: 0;
margin: 6.3rem auto 0;
}
#container-wrap .image-text .text-container {
display: flex;
flex-direction: column;
justify-content: center;
}
#container-wrap .image-text .text-container .main-title {
font-size: 6.4rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 3.6rem;
margin-bottom: 3.2rem;
}
#container-wrap .image-text .text-container .media-title {
font-size: 3.2rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
text-align: center;
color: #333333;
line-height: 4.8rem;
width: 43rem;
margin: 0 auto;
margin-bottom: 4.1rem;
margin-bottom: 2.3rem;
}
#container-wrap .image-text .text-container .text {
font-size: 2.4rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
text-align: center;
color: #333333;
line-height: 3.2rem;
margin-bottom: 3.2rem;
}
#container-wrap .image-text .text-container .sub-title {
width: auto;
font-size: 2.4rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
text-align: center;
color: #333333;
line-height: 3.2rem;
margin-bottom: 2.2rem;
}
#container-wrap .image-text .text-container .wert {
font-size: 4.8rem;
font-family: Poppins, Poppins-Bold;
font-weight: 700;
color: #f36f5a;
line-height: 3.6rem;
}
#container-wrap .text-image-list {
display: flex;
flex-direction: column;
margin-top: 9rem;
}
#container-wrap .text-image-list .text-container {
margin-right: 0;
width: auto;
display: flex;
flex-direction: column;
justify-content: center;
box-sizing: border-box;
align-items: center;
}
#container-wrap .text-image-list .text-container img {
width: 7.9rem;
height: 7.9rem;
margin-bottom: 3.8rem;
}
#container-wrap .text-image-list .text-container .media {
font-size: 4rem;
font-family: Gorditas, Gorditas-Bold;
font-weight: 700;
text-align: center;
color: #f36f5a;
line-height: 6rem;
}
#container-wrap .text-image-list .text-container .desc {
font-size: 2.8rem;
font-family: Poppins, Poppins-Regular;
font-weight: 400;
text-align: center;
color: #856c74;
line-height: 4.2rem;
margin-bottom: 3.8rem;
}
#container-wrap .image-list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#container-wrap .image-list img {
width: 32rem;
height: 32rem;
margin: 0 0 4.3rem;
}
}
</style>
<div class="newpage light">
<div class="cbanner">
<img alt=""
src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/3_2x_ac896de8-b0cb-4362-969f-45f1a734c72f.webp?v=1719888801"
class="pcbanner">
<img alt=""
src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/19_2x_c58e89e3-6d36-4319-bb05-3fe04a7147a3.webp?v=1719888801"
class="mbanner">
</div>
<div class="activity-name">Ähnliche Artikel für Sie</div>
<div class="moucuct4 less" id="container">
</div>
<div class="pcbanner" id="show_more">
MEHR WISSEN
</div>
<div id="container-wrap">
<div class="image-text">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/1_2x_b63f41cf-3f41-494d-8b58-762e50bec21b.webp?v=1719888801"
alt="">
<div class="text-container">
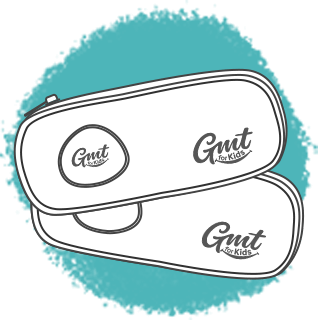
<div class="main-title">Gratisgeschenk</div>
<div class="media-title">Bei Bestellungen im Wert von über 250 € erhältst Du zusätzlich Gratisgeschenk.
</div>
<div class="text">Zuschnappen lautet die Devise: Freu dich bei jedem Einkauf im Wert von über 250 € über
ein kostenloses Geschenk von uns. Solange der Vorrat reicht!</div>
<div class="sub-title">Welche Gratisgeschenke werden Sie erhalten:</div>
<div class="text">Ein Schlampermäppchen und 3 Kletties</div>
<div class="wert">Wert €35.98</div>
</div>
</div>
<div class="image-text reverse">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/4_2x_27fa447d-c0f8-439a-9b32-e1f580518073.webp?v=1719888801"
alt="">
<div class="text-container">
<div class="main-title">10% Rabatt</div>
<div class="media-title">Alle unsere treuen Kunden erhalten 20 € extra Rabatt</div>
<div class="text">Tammkunden und Wiederholungstäter aufgepasst: Als Dankeschön für eure Unterstützung
erhaltet ihr zusätzlich zu unserem aktuellen Rabatt von 15% einen Nachlass von 20 €.Es kommt noch
besser: Den Rabatt von 20 € erhalten auch alle Neukunden, die von unseren treuen Kunden geworben
werden.</div>
<div class="text">Gib dafür einfach beim Bestellvorgang im Feld "Bemerkungen" deine frühere
Bestellnummer an, und sobald du dein Paket in Händen hältst, erstatten wir dir die 20 € umgehend.
</div>
</div>
</div>
<div class="text-image-list">
<div class="text-container">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/instagram_2x_4ce3ead7-8179-4127-ba7b-1acb5ceccc44.webp?v=1719888801"
alt="" class="ins">
<div class="media">@gmtforkids_official</div>
<div class="media">@gmtforkids_germany</div>
<div class="desc">Werde Teil unserer Community und entdecke unsere täglichen Inspirationen und besondere
Veranstaltungen auf Instagram.</div>
</div>
<div class="image-list">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/21_2x_13b9c088-8de7-4705-8012-0a4ca01f6267.webp?v=1719888801"
alt="">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/22_2x_89fd6de8-d6b1-435a-ab86-f9a48d6801af.webp?v=1719888801"
alt="">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/23_2x_10a3479f-0b7f-48cd-aeae-fdbb8c7f0a18.webp?v=1719888801"
alt="">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/24_2x_71a79512-7950-4d9c-9767-b2f26a40de84.webp?v=1719888801"
alt="">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/25_2x_f2a90052-2b78-4712-b4fb-8143a583bfa0.webp?v=1719888802"
alt="">
<img src="https://cdn.shopify.com/s/files/1/0540/5219/2428/files/26_2x_6a2dafd1-3c5e-40b9-8ee0-15a3da47f909.webp?v=1719888801"
alt="">
</div>
</div>
</div>
</div>
<script>
const products = [
{
"product_name": "GMT LIGHT 5-Teiliges Sportbeutel-Set-Einhorn",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/e63bba437a734d9c8753d39fed9496f3.webp?v=1712555305",
"product_link": "https://www.gmtbags.com/collections/light-ergonomic-school-backpacks/products/gmt-light-3-piece-school-backpack-set-dreamy-unicorn?variant=43825846616284",
"variant": null,
"original_price": 189,
"stamp": "best seller",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 1
},
{
"product_name": "GMT LIGHT 4-Teiliges Set - MechWarrior",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/1_2_2x_1.webp?v=1717126819",
"product_link": "https://www.gmtbags.com/collections/light-ergonomic-school-backpacks/products/gmt-light-school-backpack-4-piece-set-mechwarrior",
"variant": null,
"original_price": 169,
"stamp": "best seller",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 2
},
{
"product_name": "GMT LIGHT 6-Teiliges Set - Roboter Dino",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/f80a6d749ddd4c788dc97036bb044638.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-4-piece-school-backpack-set-mechanical-dinosaur",
"variant": null,
"original_price": 219,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 3
},
{
"product_name": "GMT LIGHT 6-Teiliges Set - Raumschiff",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/e2c35f642f834c08864b11a18a109f32.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-750g-superlight-6-piece-school-backpack-set-spaceship",
"variant": null,
"original_price": 219,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 4
},
{
"product_name": "GMT TREND PRO\n32L Ergonomischer Schulranzen - Himmelblau",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/GMT-24930-19-transparent.png?v=1715828979",
"product_link": "https://www.gmtbags.com/products/gmt-trend-pro-school-backpack-nile-blue?variant=44964623581404",
"variant": null,
"original_price": 209,
"stamp": "best seller",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 5
},
{
"product_name": "GMT TREND PRO\n32L Ergonomischer Schulranzen - Schwarz",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/GMT-24930-02-transparent.png?v=1715828978",
"product_link": "https://www.gmtbags.com/products/gmt-trend-pro-school-backpack-force-black?variant=45125843026140",
"variant": null,
"original_price": 209,
"stamp": "best seller",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 6
},
{
"product_name": "GMT WALL 6-Teiliges Set - Einhorn",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/5803a17bc58148adb3b2213b8ce46ecd.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-wall-school-backpack-set-colorful-unicorn",
"variant": null,
"original_price": 269,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 7
},
{
"product_name": "GMT LIGHT 4-Teiliges Set - Roboter Dino",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/042af032e43141c9a310ce261533d56b.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-robot-dino",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 8
},
{
"product_name": "GMT LIGHT 4-Teiliges Set - Weltall Krieger",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/68c91c08396547ada3e34b2e37f4fe83.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-space-agent",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 9
},
{
"product_name": "GMT LIGHT 4-Teiliges Set - Prinzessin Kitty",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/190d7092e3e44c9693bf80624fde6b98.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-princess-kitty",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 10
},
{
"product_name": "GMT LIGHT 4-Teiliges - Skater Dino",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/5e93307c2fec4b8497b809b2b29d26a7.webp?v=1710395795",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-skater-dino",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 11
},
{
"product_name": "GMT WALL 6-Teiliges Set - Raumschiff",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/c79a0cae59374b51a3ad59a3ec87fd99.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-wall-school-backpack-set-light-spaceship",
"variant": null,
"original_price": 269,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 12
},
{
"product_name": "GMT LIGHT 6-Teiliges Freizeitrucksack Set - Einhorn",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/763cc03f0d734cf1b243dac0b27de74b.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-4-piece-school-backpack-set-dreamy-unicorn",
"variant": null,
"original_price": 219,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 13
},
{
"product_name": "GMT LIGHT 4-Teiliges Set - Raumschiff",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/99e18689e741460fa70b29f447db43bd.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-spaceship",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 14
},
{
"product_name": "GMT LIGHT 6-Teiliges Sportbeutel Set - Einhorn",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/9d43181dcebb4cd3bc1baf6a3ad682ab.webp?v=1710380663",
"product_link": "https://www.gmtbags.com/products/light-school-backpack-6-piece-sport-set-dreamy-unicorn",
"variant": null,
"original_price": 219,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 15
},
{
"product_name": " \nGMT LIGHT 4-Teiliges Set - Rennwagen",
"image_link": "https://cdn.shopify.com/s/files/1/0540/5219/2428/files/1_2x_1.webp?v=1716360317",
"product_link": "https://www.gmtbags.com/products/gmt-light-2-piece-school-backpack-set-racing-car",
"variant": null,
"original_price": 169,
"stamp": "",
"discount": 0.8,
"discounted_price": null,
"preheating_in_early_summer": 16
}
];
// Sort the products by 'preheating_in_early_summer'
products.sort((a, b) => a['preheating_in_early_summer'] - b['preheating_in_early_summer']);
// Function to create HTML for each product
function createProductHTML(product) {
const activityPrice = product['discounted_price'] ? product['discounted_price'].toFixed(2) : (product['original_price'] * (product['discount'] ?? 1)).toFixed(2);
let badgeHTML = ``
if (product['stamp']) {
if (product['stamp'] === 'best seller') {
badgeHTML = `<div class="stamp best_seller">${product['stamp']}</div>`
} else if (product['stamp'] === 'Neu') {
badgeHTML = `<div class="stamp neu">${product['stamp']}</div>`
}
}
let priceHTML;
if (activityPrice == product['original_price'].toFixed(2)) {
priceHTML = `€${product['original_price']}`;
} else {
priceHTML = `<span>€${product['original_price']}</span>€${activityPrice}`;
}
return `
<a href="${product['product_link']}">
<div class="moucuct4-item">
${badgeHTML}
<img src="${product['image_link']}" class="moucuct4-img">
<div class="moucuct4-name">${product['product_name']}</div>
<div class="moucuct4-price">
${priceHTML}
</div>
<div class="moucuct4-but">JETZT KAUFEN</div>
</div>
</a>`;
}
// Insert the products into the container
const container = document.getElementById('container');
function insertProducts(products, isWideScreen) {
let htmlPiece = '';
if (isWideScreen) {
products.forEach(product => {
htmlPiece += createProductHTML(product);
});
container.innerHTML = `<div class="moucuct4-list">${htmlPiece}</div>`;
} else {
let productGroup = [];
products.forEach((product, index) => {
productGroup.push(createProductHTML(product));
if ((index + 1) % 4 === 0 || index === products.length - 1) {
htmlPiece += `<div class="moucuct4-list">${productGroup.join('')}</div>`;
productGroup = [];
}
});
container.innerHTML = htmlPiece;
}
}
function updateProductDisplay() {
const isWideScreen = window.innerWidth > 767;
insertProducts(products, isWideScreen);
}
// 初始加载时插入产品
updateProductDisplay();
// 在窗口大小调整时重新计算并插入
window.addEventListener('resize', updateProductDisplay);
function clickmore() {
let more = document.getElementsByClassName("moucuct3-mehr")[0];
let list = document.getElementsByClassName("moucuct3-hide")[0];
more.style.display = "none";
list.style.display = "flex";
}
document.querySelector('#show_more').addEventListener('click', () => {
document.querySelector('#container').classList.remove('less')
document.querySelector('#show_more').style.display = 'none'
})
</script>